Herramientas de desarrollo
Una de las cosas más difíciles a las que se enfrenta un desarrollador al crear experiencias 3D en el navegador es la depuración. El canvas del navegador es una caja negra y es difícil saber qué está sucediendo en su interior. La naturaleza imperativa de ThreeJS hace que sea increíblemente difícil depurar, teniendo que depender de console.log para ver qué está sucediendo, o de terceros para ajustar y inspeccionar la escena.
No me hagas empezar con la comprobación del rendimiento de tu escena. 😱

Uno de nuestros objetivos con TresJS es ofrecer la mejor experiencia de desarrollo (DX, por sus siglas en inglés) al trabajar con escenas 3D en el navegador. Gracias a la naturaleza declarativa del ecosistema y a la variedad de soluciones que ofrece el ecosistema de Vue, como Vue Devtools, Nuxt y Vite, podemos ofrecer mejores herramientas para que los desarrolladores depuren sus escenas.
Presentando las Herramientas de Desarrollo
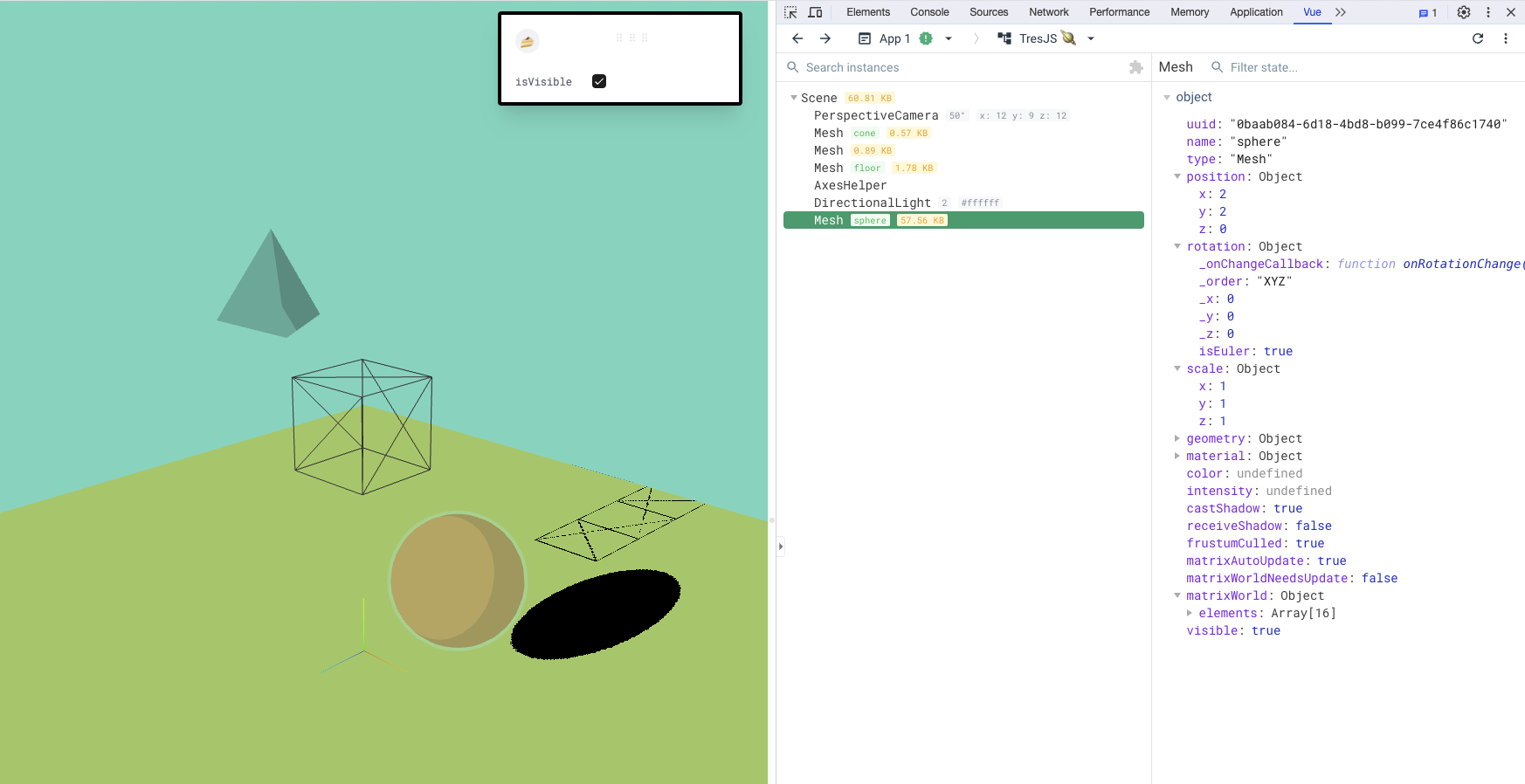
A partir de la versión ^3.7.0, estamos introduciendo las Herramientas de Desarrollo de TresJS, una pestaña de inspector personalizada para las Herramientas de Desarrollo de Chrome oficiales de Vue que te permite inspeccionar tus escenas y componentes de TresJS.

Características
- Inspector de Escena: Inspecciona la escena actual y sus componentes utilizando una vista en árbol similar al inspector de componentes de Vue Devtools.
- Asignación de Memoria: Muestra cuánta memoria está utilizando cada componente.
- Inspector de Objetos: Inspecciona las propiedades del objeto seleccionado en la escena, incluidos sus hijos.
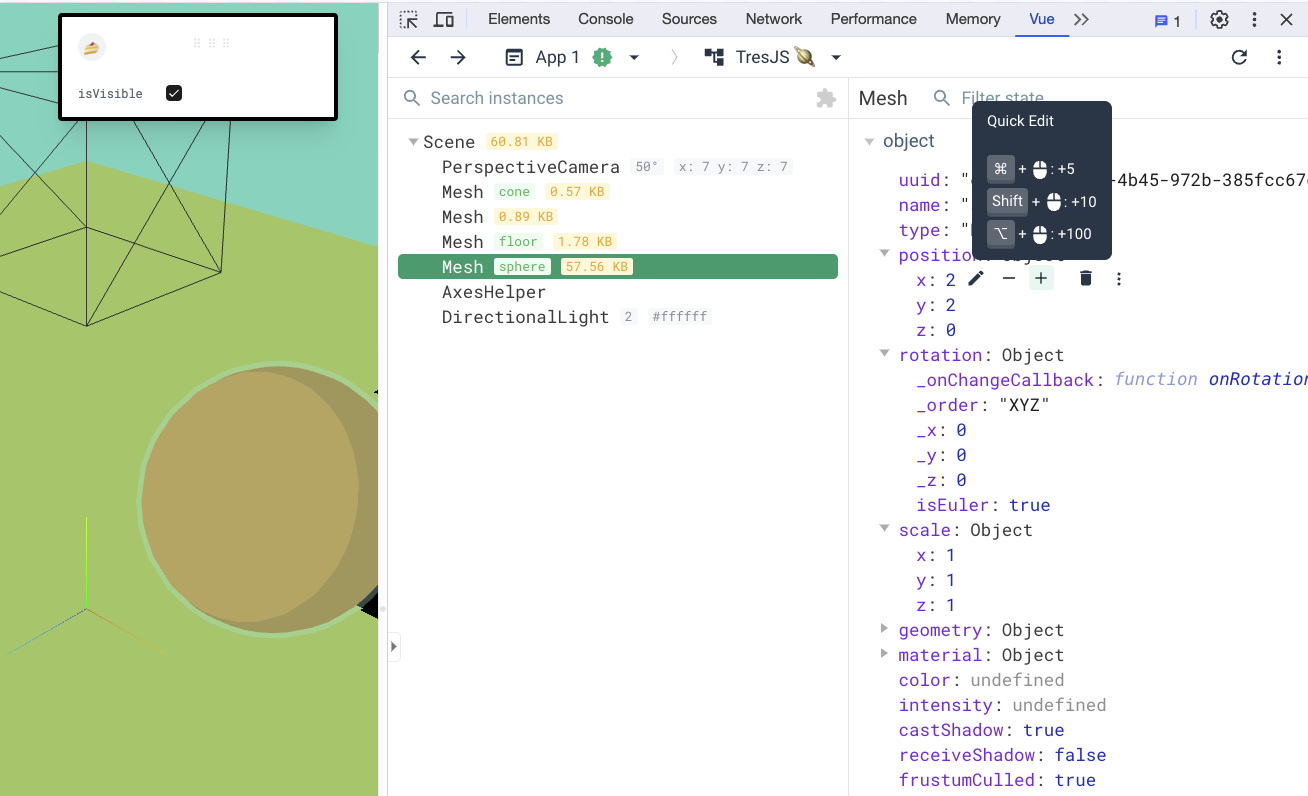
- Propiedades Editables: Y sí, puedes editar las propiedades del objeto seleccionado y ver los cambios en tiempo real.

¡Disfruta de las nuevas Herramientas de Desarrollo y dinos qué opinas! 🎉