Entwicklungstools
Das Debugging ist eines der größten Herausforderungen, bei dem Entwickeln von 3D-Erlebnissen im Browser. Das <canvas>-Element des Browsers ist eine Blackbox, und es ist schwierig nachzuvollziehen, was darin passiert. Die imperative Natur von Three.js macht es schwierig zu debuggen. Um zu sehen, was passiert, muss man sich auf console.log oder auf Drittanbieter-Tools verlassen. Auch das Messen der Performance von Szenen gestaltet sich als äußerst schwer.

Eines unserer Ziele mit TresJS ist es, die beste Entwicklererfahrung (DX) beim Arbeiten mit 3D-Szenen im Browser zu bieten. Dank der deklarativen Natur des Ökosystems und der Vielfalt an Lösungen, die das Vue-Ökosystem bietet, wie Vue Devtools, Nuxt und Vite, können wir bessere Tools für Entwickler anbieten, um ihre Szenen zu debuggen.
Vorstellung der Entwicklerwerkzeuge
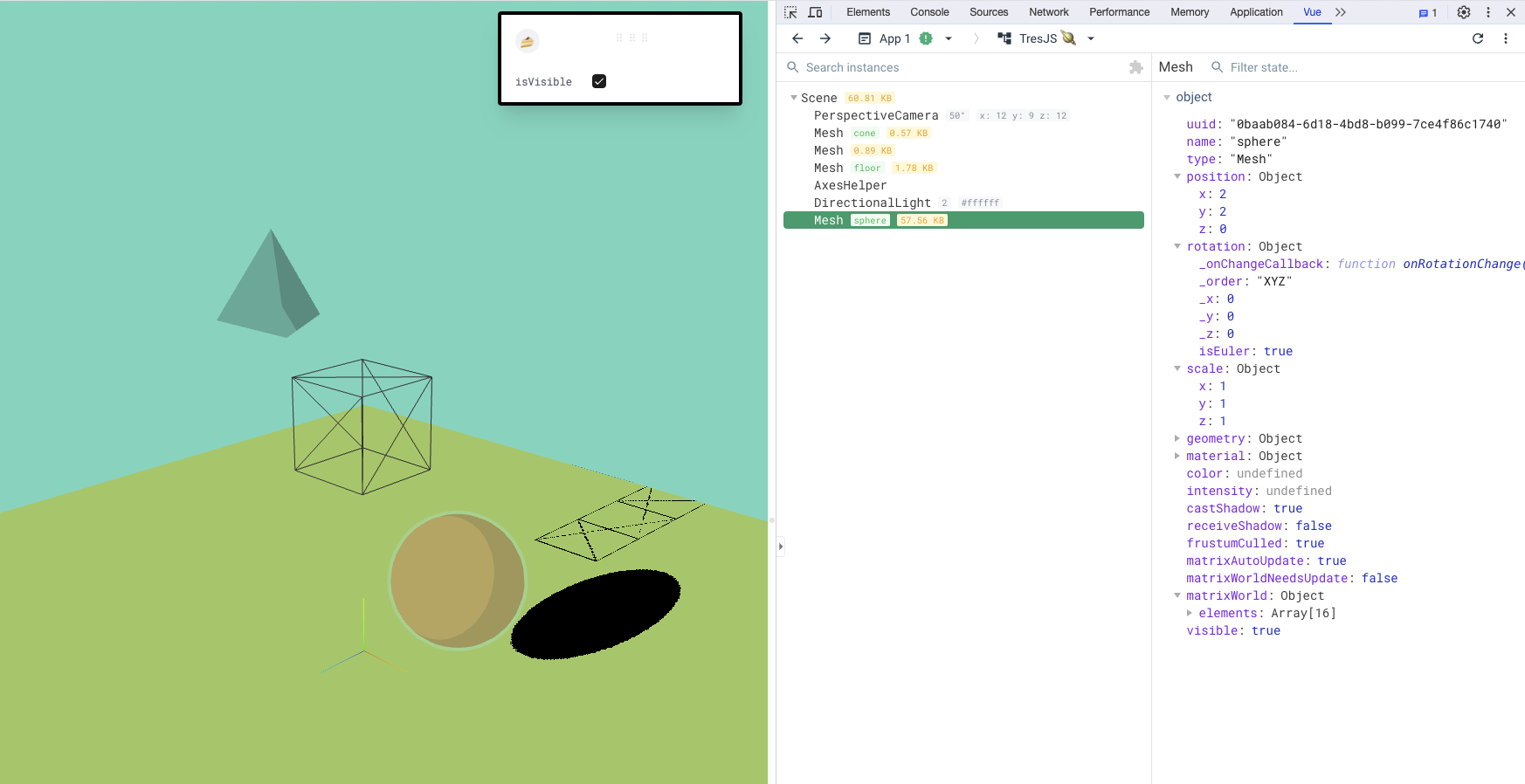
Ab Version ^3.7.0, führen wir die TresJS-Entwicklerwerkzeuge ein! Einen benutzerdefinierten Inspektor-Tab für die offiziellen Chrome Developer Tools von Vue, der es dir ermöglicht, deine TresJS-Szenen und -Komponenten zu inspizieren.

Funktionen
- Szeneninspektor: Inspiziere die aktuelle Szene und ihre Komponenten mit einer Baumansicht ähnlich dem Komponenteninspektor von Vue Devtools.
- Speicherzuweisung: Zeigt an, wie viel Speicher jede Komponente verwendet.
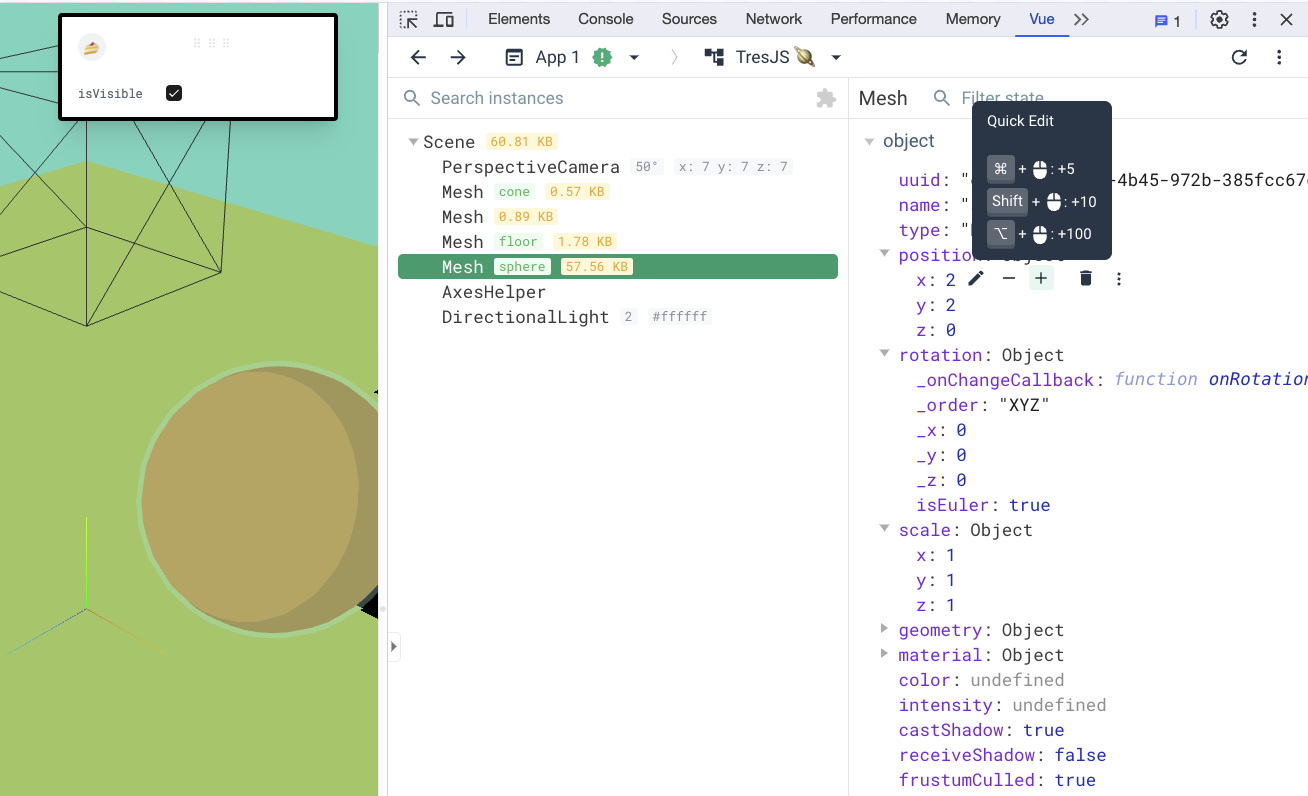
- Objektinspektor: Inspiziere die Eigenschaften des in der Szene ausgewählten Objekts, einschließlich seiner Kinder.
- Konfigurierbare Eigenschaften: Und ja, du kannst die Eigenschaften des ausgewählten Objekts bearbeiten und die Änderungen in Echtzeit sehen.

Probiere die neuen Entwicklerwerkzeuge aus und gib uns Feedback! 🎉