Migratie Gids
Deze gids is bedoeld om je te helpen migreren van v1 naar de nieuwste versies van TresJS 🤩✨.
pnpm update @tresjs/corenpm update @tresjs/coreyarn upgrade @tresjs/coreWat is nieuw?
Vue Custom Renderer
TresJS is nu een Vue Custom Renderer 🎉 die leeft in de wrapper component genaamd TresCanvas die verantwoordelijk is voor het maken van de WebGLRenderer en de Scene voor jou en het maken van een new Vue App instance om de scene te renderen.
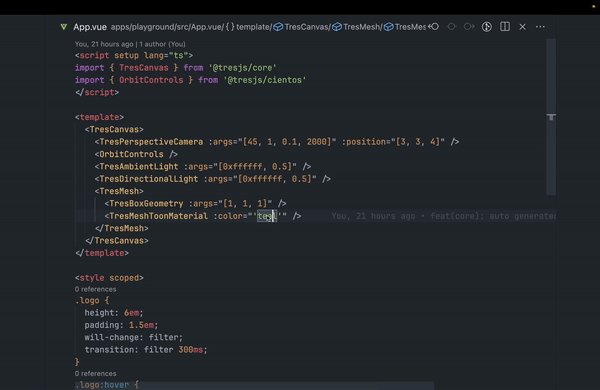
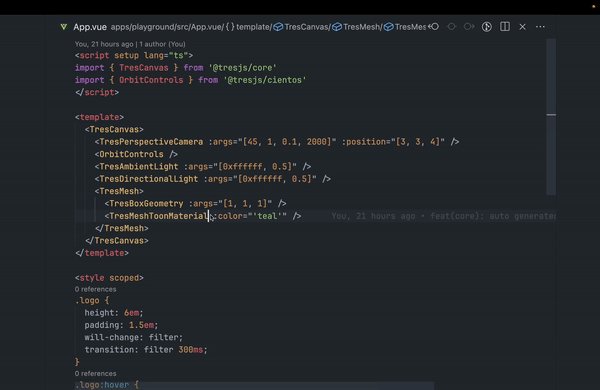
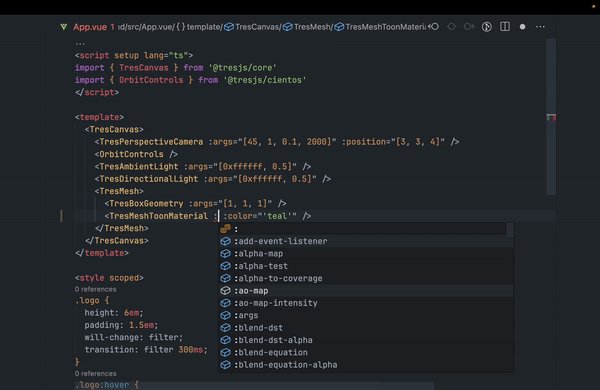
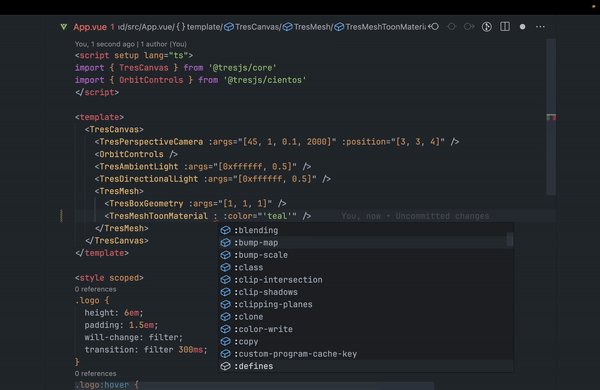
Typescript ondersteuning and Intellisense 🦾

Dit was hoogstwaarschijnlijk de meest verzochte functionaliteit voor TresJS. Nu werken Tres componenten met Volar en doen ze aan type intellisense.
TresJS genereert nu type declarations in build time voor alle componenten gebaseerd op de catalogus van ThreeJS. Dit betekent dat je alle componenten van ThreeJS kunt gebruiken en daar type intellisense voor krijgt.
Tres Plugin is optioneel 👍
De TresPlugin is nu optioneel. Je kan TresJS gebruiken zonder het direct te improteren via tresjs/core:
<script setup lang="ts">
import { TresCanvas } from '@tresjs/core'
</script>
<template>
<TresCanvas>
<TresPerspectiveCamera
:position="cameraPosition"
:fov="cameraFov"
:aspect="cameraAspect"
:near="cameraNear"
:far="cameraFar"
/>
<TresMesh :geometry="geometry" :material="material" />
</TresCanvas>
</template>INFO
Dit is aanbevolen voor prestaties en bundelgrootte redenen, tree-shaking zal beter werken en je zal alleen de componenten importeren die je daadwerkelijk gebruikt.
TresScene is niet langer nodig
De <TresScene /> component is nu deprecated omdat de scene nu gemaakt wordt door de <TresCanvas />.
In het begin dacht ik dat het een goed idee zou zijn om een aparte component voor de scène te hebben in termen van verbosity en deze vergelijkbaar te houden met gewone ThreeJS, maar het bleek niet echt nuttig te zijn.
Je kunt nu een scène als deze maken:
<template>
<TresCanvas>
<TresPerspectiveCamera
:position="cameraPosition"
:fov="cameraFov"
:aspect="cameraAspect"
:near="cameraNear"
:far="cameraFar"
/>
<TresMesh :geometry="geometry" :material="material" />
</TresCanvas>
</template>Om uw code te migreren, kunt u eenvoudigweg de component <TresScene /> verwijderen en de children naar de component <TresCanvas /> verplaatsen.
useCatalog is nu deprecated
De functie useCatalog is nu verouderd. U kunt de catalogus nu rechtstreeks vanuit @tresjs/core importeren.
Hier kun je er meer over lezen: Extending
Verander dit:
// Verkeerd ❌
import { useCatalog } from '@tresjs/core'
import { TextGeometry } from 'three/addons/geometries/TextGeometry'
const { extend } = useCatalog()
extend({ TextGeometry })Naar dit:
// Correct ✅
import { extend } from '@tresjs/core'
import { TextGeometry } from 'three/addons/geometries/TextGeometry'
// Voeg de element aan de catalogus toe
extend({ TextGeometry })Model's ref value getModel is nu deprecated
The getModel functie is nu deprecated. Je kan de model eigenschap direct gebruiken.
Verander dit:
// Verkeerd ❌
<script setup lang="ts">
import { useGLTF } from '@tresjs/cientos'
const { scene, nodes, animations, materials } = await useGLTF('/models/AkuAku.gltf', { draco: true })
const modelRef = ref()
watch(modelRef, ({ getModel }) => {
const model = getModel()
model.position.set(0, 0, 0)
})
</script>
<template>
<primitive :object="nodes.MyModel" />
</template>Naar dit:
// Correct ✅
<script setup lang="ts">
import { useGLTF } from '@tresjs/cientos'
const { scene, nodes, animations, materials } = await useGLTF('/models/AkuAku.gltf', { draco: true })
const modelRef = ref()
watch(modelRef, (model) => {
// Doe iets met het model
model.position.set(0, 0, 0)
})
</script>
<template>
<primitive :object="nodes.MyModel" />
</template>Cameras moeten gemaakt worden voor elke control 🎥
De TresOrbitControls component Moet gezet worden na de camera in de tree. Dit komt omdat de bedieningselementen de camera moeten kennen om te kunnen werken.
Verander dit:
// Wrong ❌
<template>
<TresCanvas>
<TresOrbitControls />
<TresPerspectiveCamera />
</TresCanvas>
</template>Naar dit:
// Correct ✅
<template>
<TresCanvas>
<TresPerspectiveCamera />
<TresOrbitControls />
</TresCanvas>
</template>UseTres is nu useTresContext ^3.0.0
Voor v3 hebben we de hele state logica herwerkt om deze flexibeler en gemakkelijker te gebruiken te maken voor plugin auteurs en ecosysteempakketten. In plaats van een store te gebruiken zoals in v2, gebruiken we nu een contextprovider gebaseerd op provide/inject.
De functie useTres is nu een alias van de functie useTresContext om te voorkomen dat demo's en experimenten kapot gaan, maar overweeg om voortaan useTresContext te gebruiken.
In plaats van een groot reactief object, krijg je nu direct de scene en renderer refs, tussen andere eigenschappen.
Verander dit:
// Verkeerd ❌
import { useTres } from '@tresjs/core'
const { state, setState } = useTres()
console.log(state.scene)Naar dit:
// Correct ✅
import { useTresContext } from '@tresjs/core'
const { scene, renderer } = useTresContext()
console.log(scene.value)Voor meer gedetailleerde informatie over het nieuwe contextprovidersysteem kunt u de sectie API DOCS lezen.